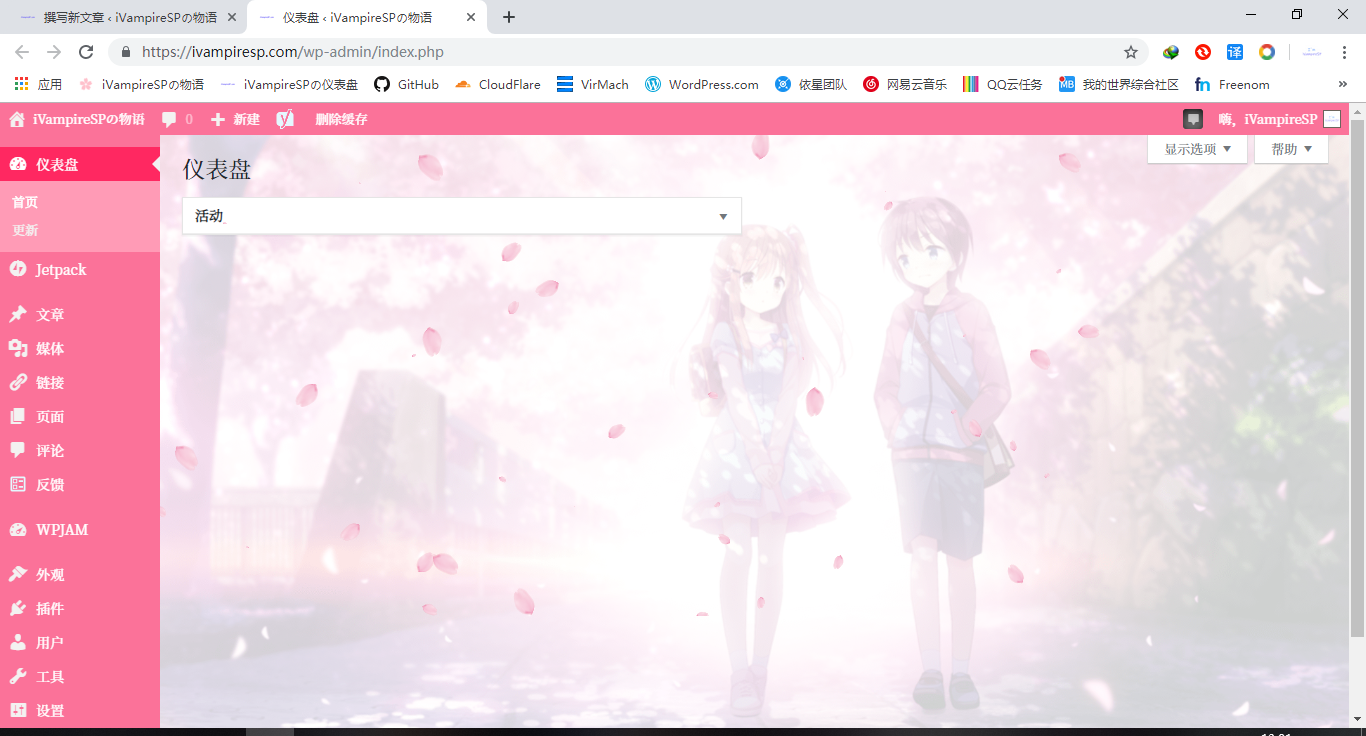
向上图为敬
这个样式来自于Sakura主题,我二开的版本已经加入了。
方法:打开后台,Sakura主题设置,后台配置

https://ivampiresp.com/wp-content/themes/Sakura/cover/index.php为图片链接,这是给图片API,适合当前主题配色的。如果你想用自己的图片,请更换网址并上传图片到你的主题目录cover文件夹下。
我的主题配色分别为:ff9bb6 fb7299 ff2861 a19780 e5f8ff cecece eaeaea
保存后,设置样式


然后看看,是不是ok了呢?
关于后台樱花飘落:我用的是WPJAM插件的样式定制中的后台定制

代码如下
<script type="text/javascript">
var system ={};
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
if(system.win||system.mac||system.xll){//如果是电脑
$.getScript("https://cdn.jsdelivr.net/gh/ivampiresp/special-JavaScript/yinghua.js");
}else{ //如果是手机
}
</script>然后,欣赏你的后台吧!