纯JSON版
因*腐竹的请求,所以CodeHz给了个查询MCBE的接口(不知道是不是他做的)。全名叫mcpe-ping GitHub上有个,估计是CodeHz二开的,原项目:mcpe-ping
同样,先嫖一台服务器,并用最快的速度部署。我用Ubuntu做演示,Debian的apt里没npm包 ,下面是CodeHz大大给的接口。
第一步,登录到服务器并su,更新软件源(废话)
apt update然后,部署nodejs环境
把mping.zip解压到你喜欢的位置,然后cd进去搞事情
apt install nodejs npm -y
npm install n -g
n stable -g然后cd到mping的目录,确保是解压后的,有两个文件,分别是main.js和package.json,使用下面命令安装依赖。
npm install --production然后执行
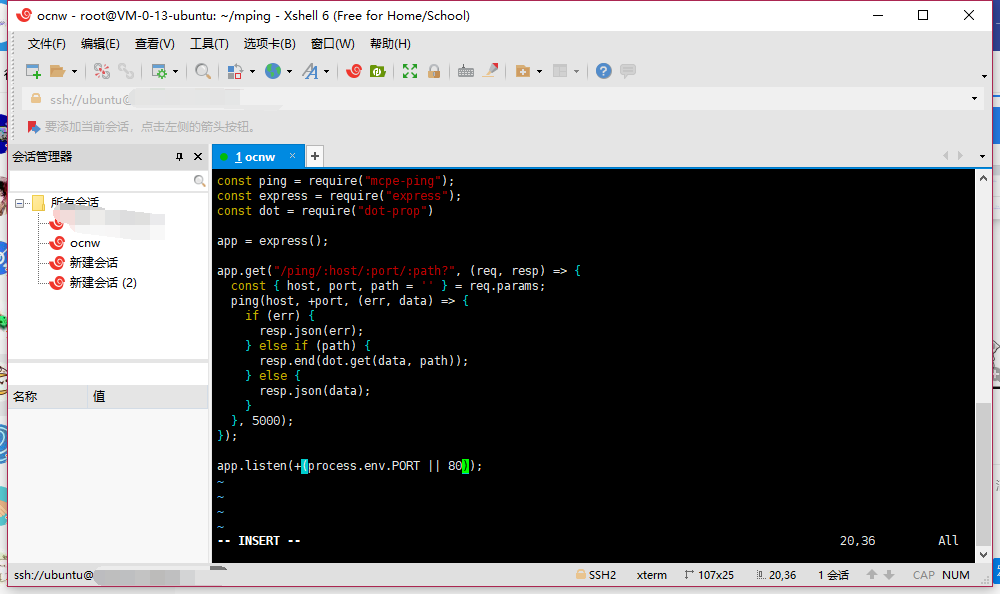
screen nodejs main.js然后浏览器输入http://IP:1234/要查看的mcbe服务器ip/端口 如果打不开,请行通1234端口,端口可以到main.js最后一行更改。然而根据我的习惯,在纯服务器系统上,肯定要改成80。但是为了下面步骤,我还是选择了1234


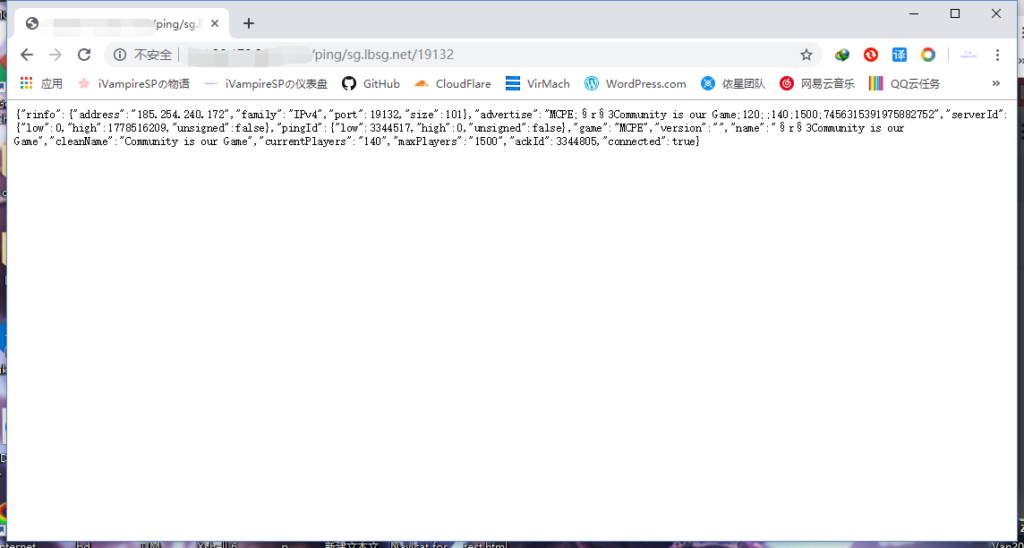
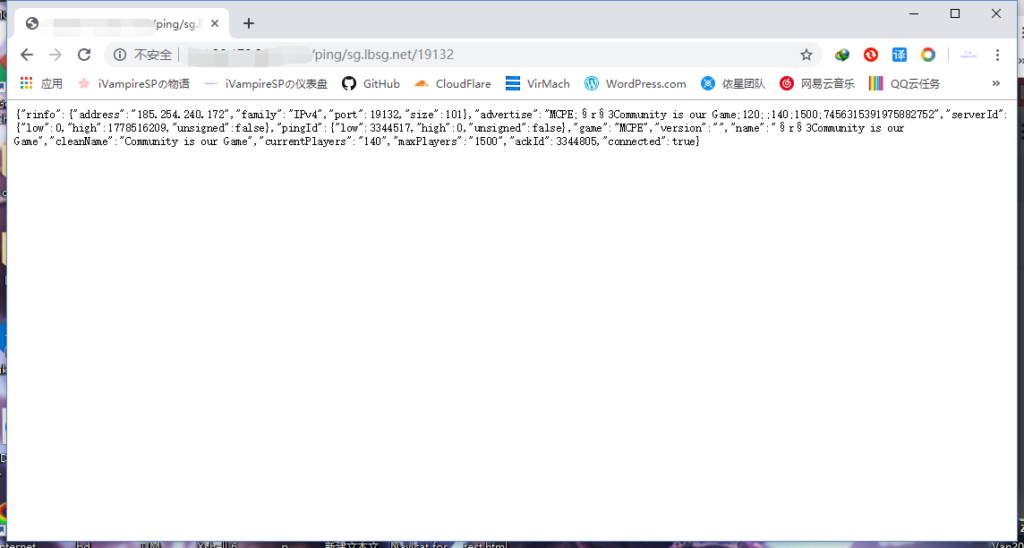
例如lbsg的,我们只要在你的浏览器网址栏输入 http://xxxx:1234/ping/sg.lbsg.net/19132
然后你会惊喜的发现查出来了

但是有个问题,为什么是json格式?

因为,,脚本就这样的。你可以使用json阅读器或者把json转成JavaScript对象输出在网页上,或者用酷Q Httpapi插件来显示json。对于这些,,我也不会 :huaji:

不过,这里有个 json在线视图查看器
如果你开发出来了显示json对象的工具,别忘开源哈。好东西要分享嘛。一定要告诉我~
JSON+明文输出版

因*腐竹的再次要求,CodeHz重写了一遍代码,不仅保留了json格式,在新加了直接以文本型式输出的功能。
注意,需要重新npm install –production !!

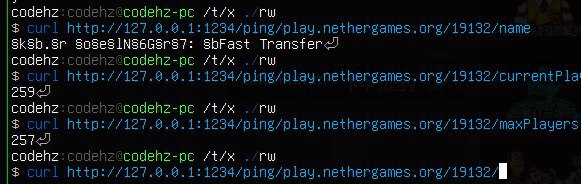
name
currentPlayers
maxPlayers
如果想要显示json格式,那么只要把网址端口后面的去掉就行。

不过,这里遇到个问题:如果是https的网页嵌套一个IP,那iframe岂不是会被chrome拦截?如果url自动重写为https那么直接拒绝访问,这咋办呢?
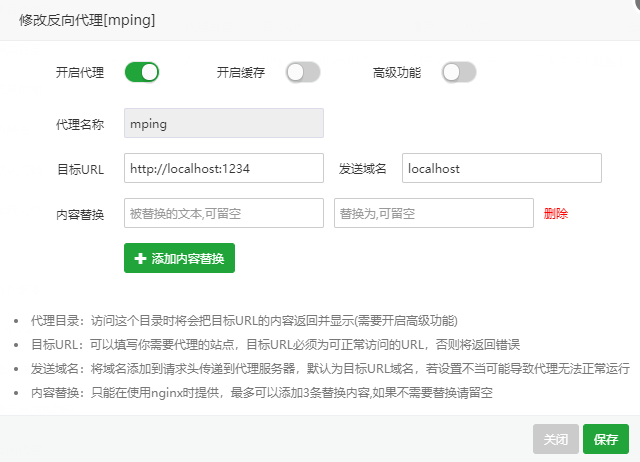
这时候,就要看万能的反向代理了,我选则宝塔,因为申请ssl很方便,配置起来也很简单(就是懒,少走弯路)。编译安装nginx(推荐)
签发ssl证书,没备案的用dns验证

代码示例 lbsg
HTML:
<html>
<head>
<title>xxx服务器状态</title>
</head>
<body>
<p>服务器名称</p>
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=20 height=12 scrolling="no" src="https://proxy.loliday.cn/mping/ping/sg.lbsg.net/19132/name"></iframe>
<p>服务器当前在线</p>
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=20 height=12 scrolling="no" src="https://proxy.loliday.cn/mping/ping/sg.lbsg.net/19132/currentPlayers"></iframe>
<p>服务器最大人数</p>
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=20 height=12 scrolling="no" src="https://proxy.loliday.cn/mping/ping/sg.lbsg.net/19132/maxPlayers"></iframe>
</body>
</html>效果
服务器名称
服务器当前在线
服务器最大人数
因原腐竹要求,不公开接口。
你们可爱的博主已经公开的自己的接口,不要乱攻击就行~
mping 自带ui+隐藏IP版
没错,因为*腐竹的再再再次要求,CodeHz大大又又又开发了一个版本,并且开源啦(好像我擅自放源码了),仓库地址:GitHub 为他Star吧!
使用方法:git项目,然后重新npm install 然后再nodejs main.js
如果是安装了宝塔的ubuntu18.04的话,你会发现:npm没了!
这是为什么呢,因为他和宝塔安装的软件包起冲突了。有libssl啥的,反正我没管它,强制安装!
(推荐你们不要这么干,就算干了出事也别找我)
上述命令如下
git clone https://github.com/codehz/mcpe-ping-dashboard
cd mcpe-ping-dashboard
apt install npm -y //慎重
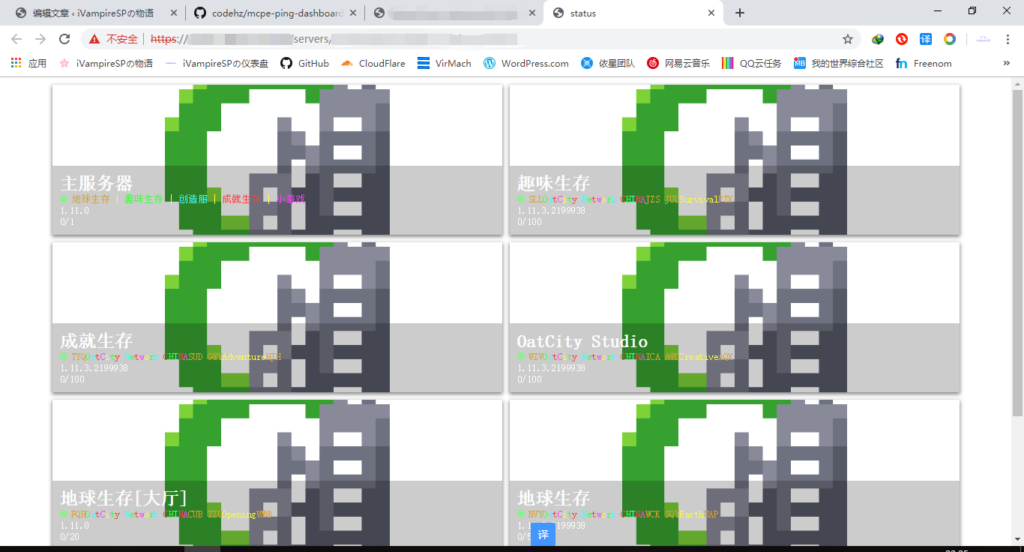
npm install然后呢?看看效果图

CodeHz给的教程:
配置文件内容大概这样:
[
{
"src": "nether games",
"logo": "https://minecraftpocket-servers.com/server/36864/banner-36864-1492604878.png",
"host": "play.nethergames.org",
"port": 19132
},
{
"src": "Hangout",
"logo": "https://minecraftpocket-servers.com/server/82568/banner-82568-1557693365.gif",
"host": "play.hangout.pe",
"port": 19132
}
]
CodeHz ⟁, [2019/6/21 下午8:02]
src其实是标题(
CodeHz ⟁, [2019/6/21 下午8:02]
因为有些时候motd不是名字(还有加载失败的情况(
CodeHz ⟁, [2019/6/21 下午7:59]
用法
CodeHz ⟁, [2019/6/21 下午7:59]
改config/example.json (或者自己新建一个)
CodeHz ⟁, [2019/6/21 下午7:59]
然后安装(npm install)运行后,访问 /servers/example
附加(废话):
logo是图片文件url
host是服务器IP
port是服务器端口
其实吧,这个不能算真正的隐藏IP,毕竟暴露了查询服务器的IP,除非用cf反向代理下。但是这样总比我那个iframe的好。
附:用MD或MDUI的卡片写更好看。
自动刷新
到mping目录下的view文件夹里,编辑里面唯一的一个文件,在<title></title>下一行输入
<meta http-equiv="refresh" content="5"> //5是秒数
解决https报不安全
到mping目录下的view文件夹里,编辑里面唯一的一个文件,把里面的所有http改成https
apache反向代理
是的,你没看错,是阿帕奇,不是EngineX。为什么呢?因为我不会EngineX。
是这样的,那位腐竹不小心重装了系统,所以又要重新配置了。这次不用宝塔,用apache2
注意,请确保是纯净环境!否则不要使用该步骤!
安装阿帕奇,启用反向代理,ssl模组,启用ssl站点。编辑ssl站点
sudo apt install apache2 -y
sudo a2enmod proxy proxy_ajp proxy_balancer proxy_connect proxy_express proxy_fcgi proxy_fdpass proxy_ftp proxy_hcheck proxy_html proxy_http proxy_http2 proxy_scgi proxy_wstunnel ssl
sudo a2ensite default-ssl.conf
sudo vim /etc/apache2/site-enabled/default-ssl.conf把<VirtualHost _DEFAULT:443>(好像是这个)中的_DEFALUT改成*,在下面插入这个下面的代码
ServerName 你的域名
<Proxy *>
Order deny,allow
Allow from all
</Proxy>
<Location />
ProxyPass http://localhost:1234/
ProxyPassReverse http://localhost:1234/
</Location>
http://localhost:1234/ 是反向代理的域名和目录。改成你自己的。
接着往下翻,找到类似下面代码,把pem和key目录输入为自己的,例子如下:
SSLCertificateFile /home/ssl/123.pem
SSLCertificateKeyFile /home/ssl/123.key最后,重启apache2。
systemctl restart apache2体验吧!
好了,不管你有没有看懂。我,,累了。
对接到机器人
就以晨风为例子,怎么用我想你应该也知道的。
查询 FantasySky&SakuraPuare.Tech服务器当前在线【换行】【显示网址内容http://mping.sp.mchim.cn/ping/dx.fs.happy-friends.ga/19132/currentPlayers】/【显示网址内容http://mping.sp.mchim.cn/ping/dx.fs.happy-friends.ga/19132/maxPlayers】【换行】(当前在线/最大玩家;缓存1分钟.)实例
最后放上实例:点击进入
教程就到这里,感谢各位支持!感谢那位腐竹和CodeHz!转载请注明来源,谢谢合作。
[toc]

赞
建议把几个Api介绍顺序颠倒一下。我又重新把我的MPing Console开坑了,Ohhhhh~
我是按照codehz的开发顺序写的。
前面两个版本的文件都没法下载啊qwq,大概是链接挂了,第三版在nodejs main.js之后终端无任何回显???打开链接莫得响应,希望博主能给个解决方案,蟹蟹qwq
(=・ω・=)前两个版本已经弃用了(虽说我这还有),最新版可以在github上下载(文章中已经给出)。在执行nodejs main.js是没有任何回显的,然后放行端口(默认端口1234,如果有防火墙或者安全组的话,注意不要与其他端口冲突),这时候应该可以了
我想知道这个有什么用??
你不是服务器服主当然没用咯
获取mc服务器在线状态,起到在线查询或者群机器人查询服务器人数等
(=・ω・=)