咕咕咕了好久了,这次来更一期。
话不多说,步入正题。
首先你得在 IIS 上部署好 PHP(废话),我这里部署了php7.4。这里推荐一个 php 快速部署工具:点击下载PHPManager。
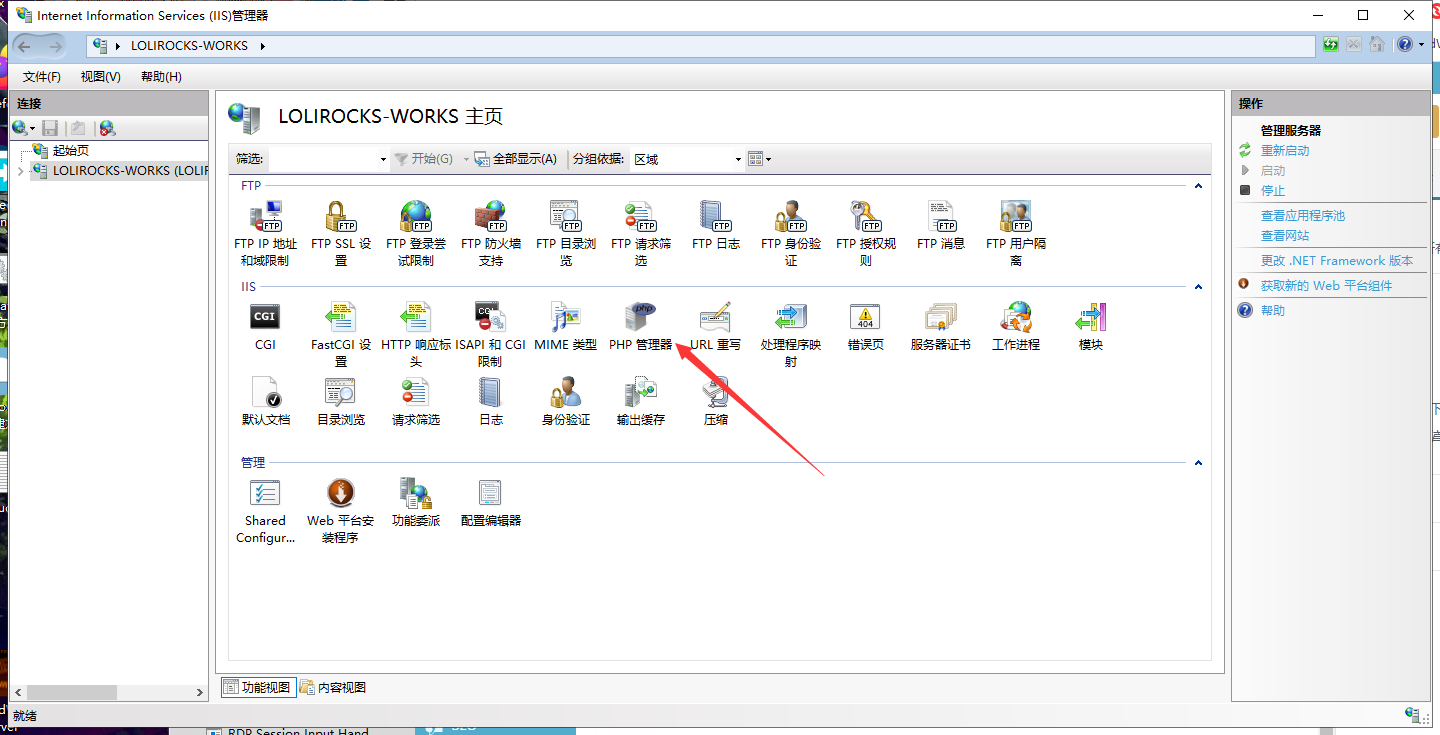
下载后双击安装,然后就可以在 IIS 界面看到了

然后,你还需要一个 IIS URL 重写模块,点击下载
如果你两个都部署好了,那可以下一步了。
首先创建一个站点,名字,任意。
2,将 h5ai 解压到你的站点根目录,注意解压后的文件夹名字为 _h5ai
Unzip h5ai to your website root.

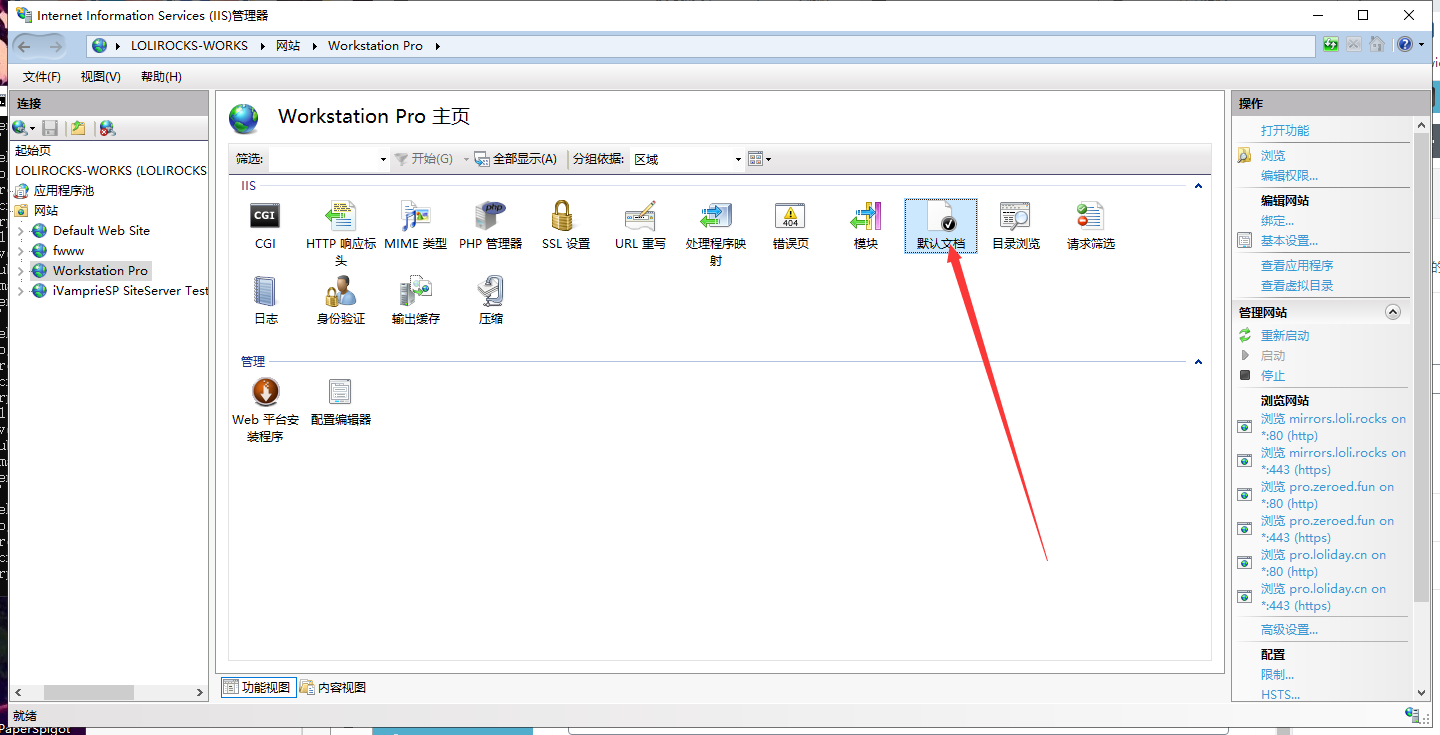
3:返回到 IIS 面板

Click “Default Document”
打开默认文档,点击右边-操作-添加

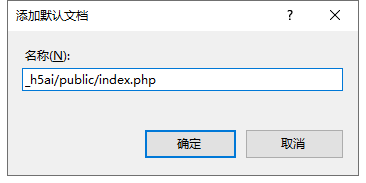
内容填写 _h5ai/public/index.php ,确认,并将它移动到第一项.
4.修改 web.config
为什么要执行这一步呢?按道理来说其实应该部署好了,可是因为一些原因,这样会让h5ai读取时显示空文件夹,即使权限配置正确
(我就是踩的这个坑
这里解决方案来自 GitHub
编辑 web.config,在 </system.webServer> 结束前插入以下代码
<rewrite>
<rules>
<rule name="RewriteAll" stopProcessing="true">
<match url="^(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="_h5ai/public/index.php" appendQueryString="true" />
</rule>
</rules>
</rewrite>这时才是真正的部署完成!
如果你想要隐藏 web.config 的话,可以到 _h5ai/private/conf/options.json 中配置隐藏的文件/文件夹。
5.其他问题
如果你发现有些文件,如 iso 后缀的文件提示 404,无法下载的话,请看这里。
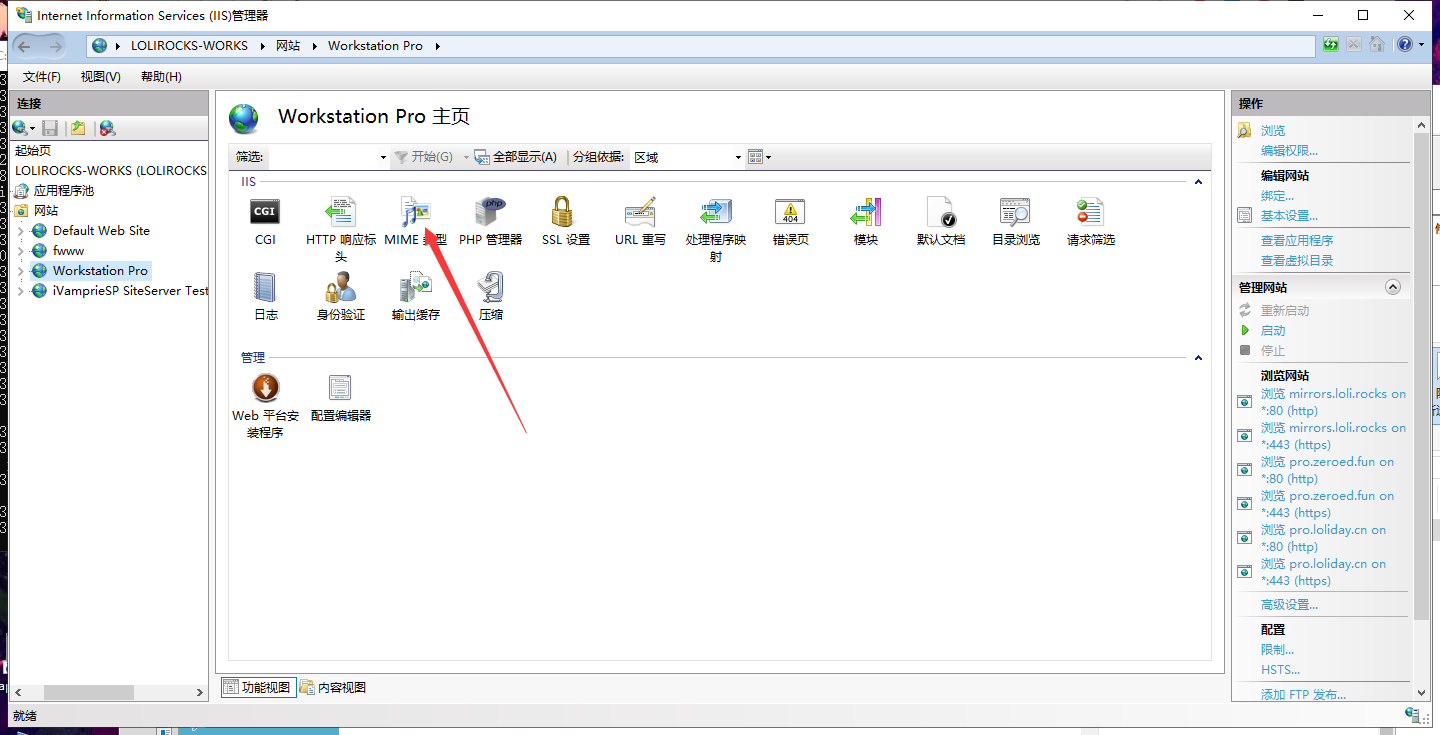
这是应为没有给这些文件设置一个 MIME 类型,到 IIS 后台设置下就行了

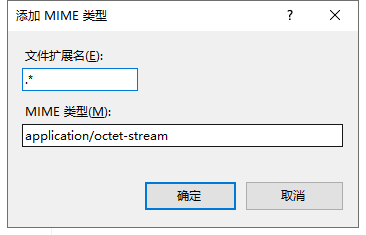
打开 MIME 类型页面,增加如下配置

application/octet-stream 是其他 MIME 类型,浏览器对待此类文件时会非常小心!
设置这类方法后,不影响 web.config,访问 web.config 还是会404,请放心增加!
现在还用IIS,等注入?
IIS是测试用的,生产环境我基本都不用Microsoft家的东西