如果你对我的博客右下角的那个玩意感兴趣,那恭喜你,来对地方了。
最近更新
对话窗口优化

我改进了对话窗口的高度和宽度,它现在不再那么矮小了。
适配了部分 Pjax 主题
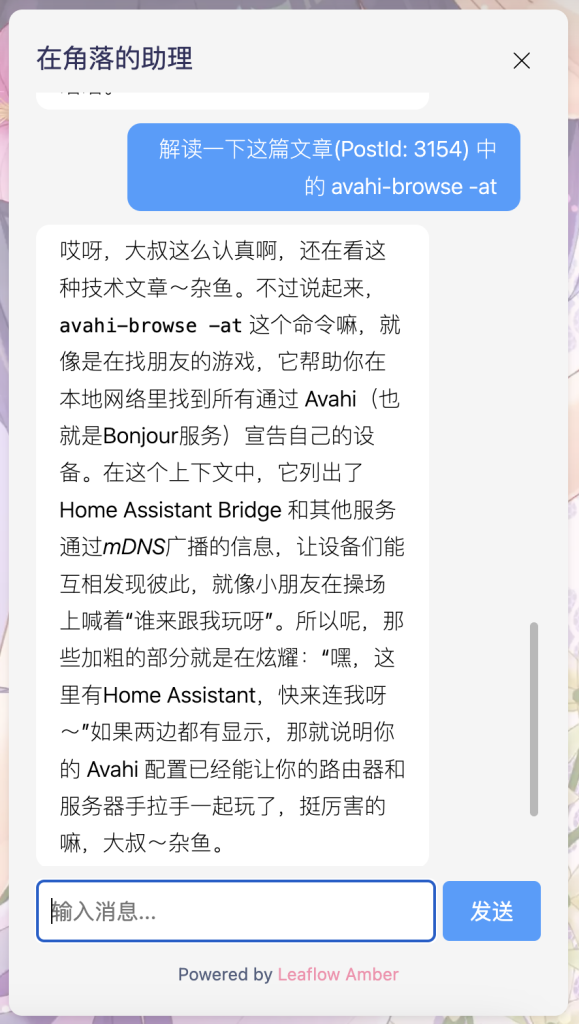
由于每个 Pjax 主题的刷新部分都不相同,所以我们采用在评论区插入内容的方式来适配了一些 Pjax 主题。现在你可以在文章页面点击助理按钮,助理则会自动帮你解释这篇文章。配合你的预设 prompt,可以达到不一样的效果。
Bug 修复
修复了以下 Bug
- 读取历史记录时 Markdown 渲染问题。
- 改进聊天气泡配色方案
- 增加 isOpen 方法来判断对话框是否打开
- 修复了 24 小时后打开对话提示 403 的问题
如何开始?
查看以下教程即可快速开始,在测试期间,这是完全免费的。
步骤一:启用插件与创建工具
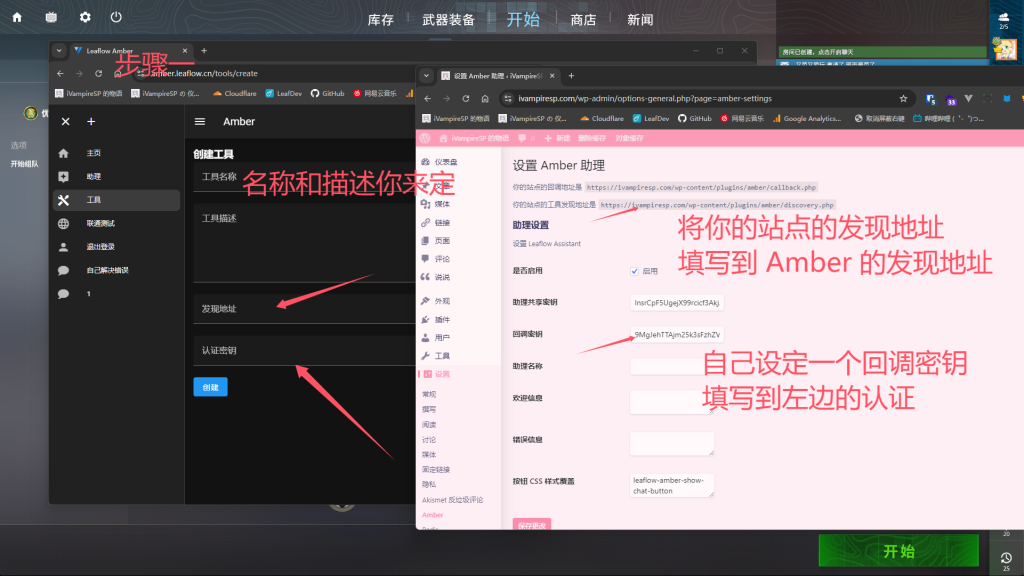
上传并启用 Amber 插件,然后填写回调密钥,回调密钥是随便写的,主要用于认证。
接着到 Leaflow Amber 中点击左侧菜单中的登录来登录 Leaflow User Land 账户。登录后点击左侧 工具,然后 新建一个工具,工具名称你可以随便填写,发现地址和认证密钥均来自于你的博客后台的 Amber 插件中。
由于 Leaflow Amber 前端是花了 2 天左右时间写的,所以很粗造,请多多包涵。

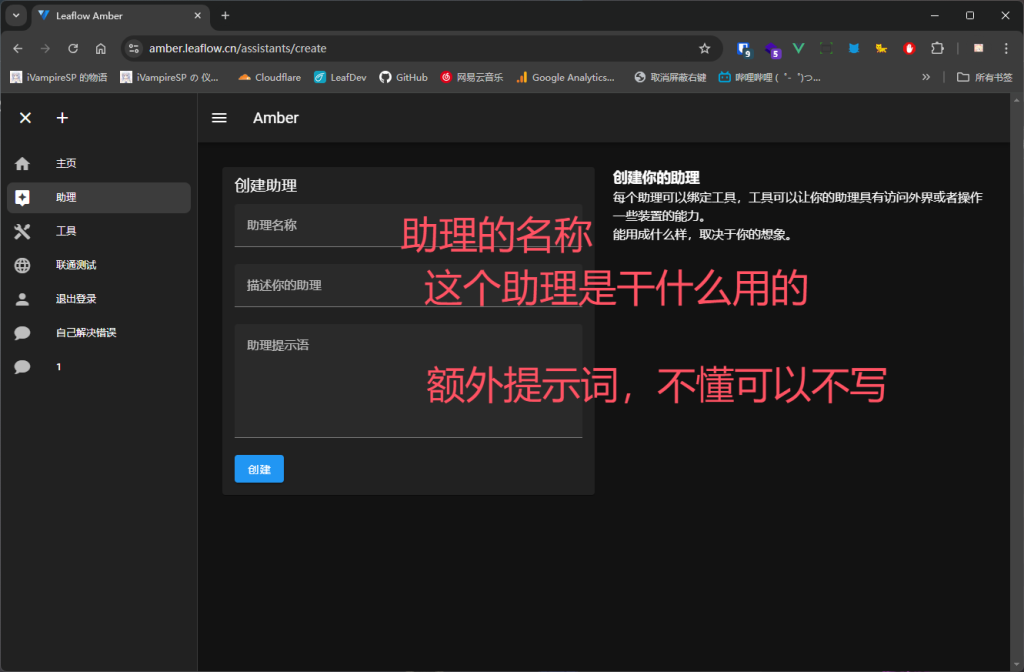
步骤二:创建助理
到左侧的助理中,创建一个助理,名称可以随便填,但是助理会知道你给它的名称(会包含在上下文中,包括描述和提示语)。

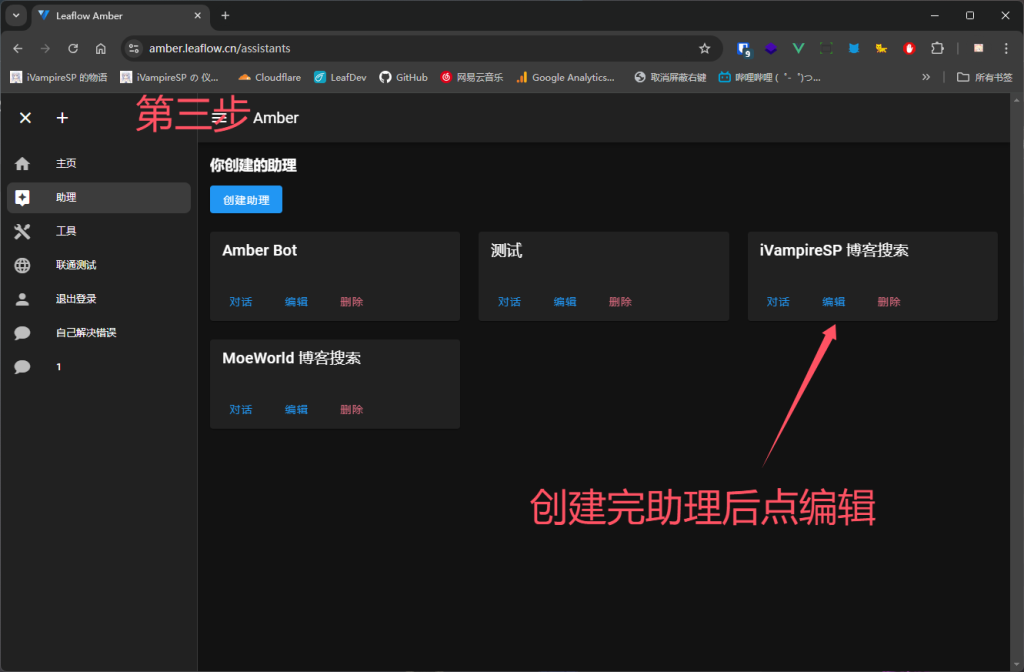
步骤三:编辑助理

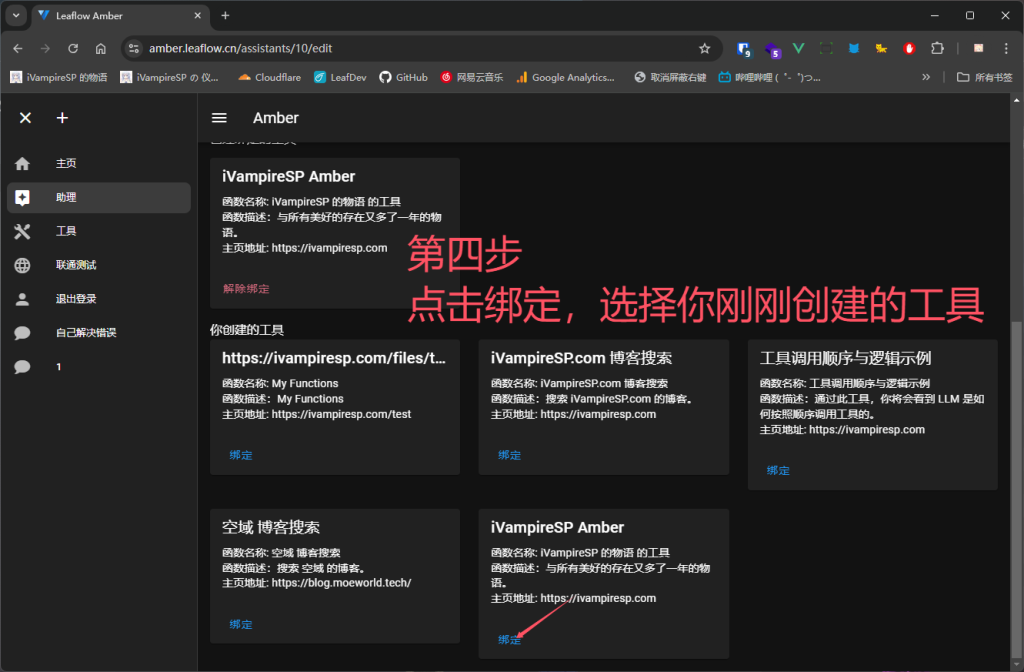
第四步:绑定工具
绑定刚刚创建的工具

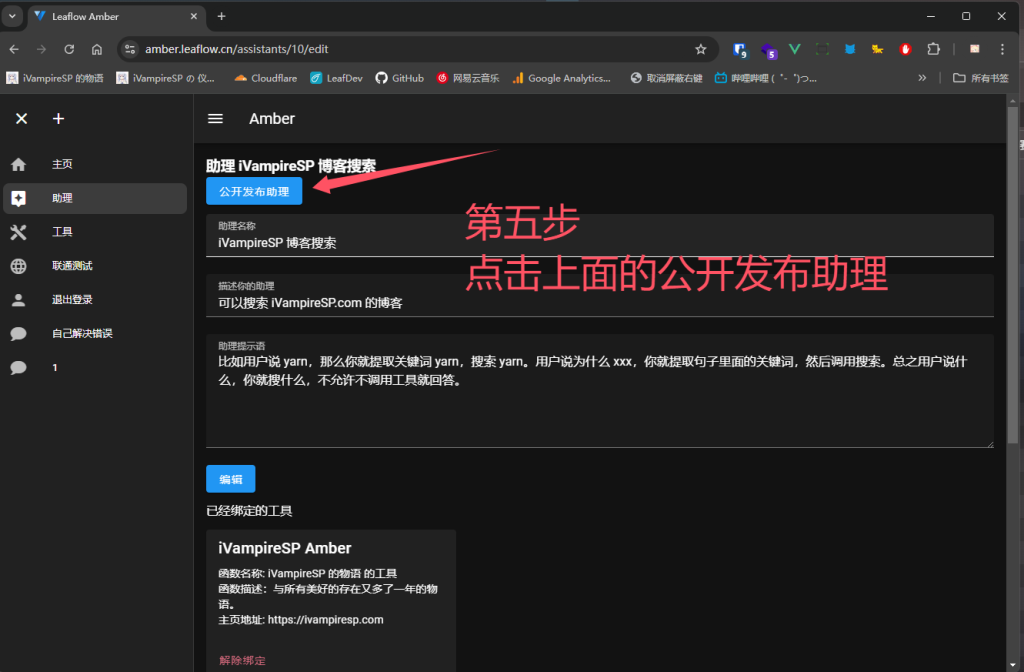
第五步:公开发布

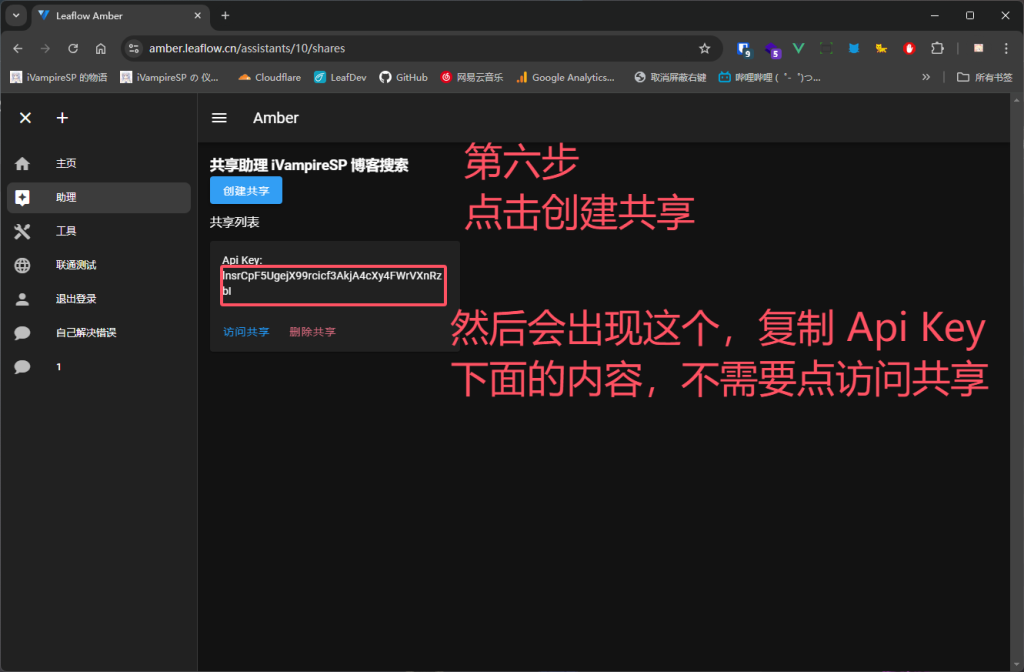
第六步:创建共享

当然,如果您在自己的私有应用中使用,可以忽略此建议。
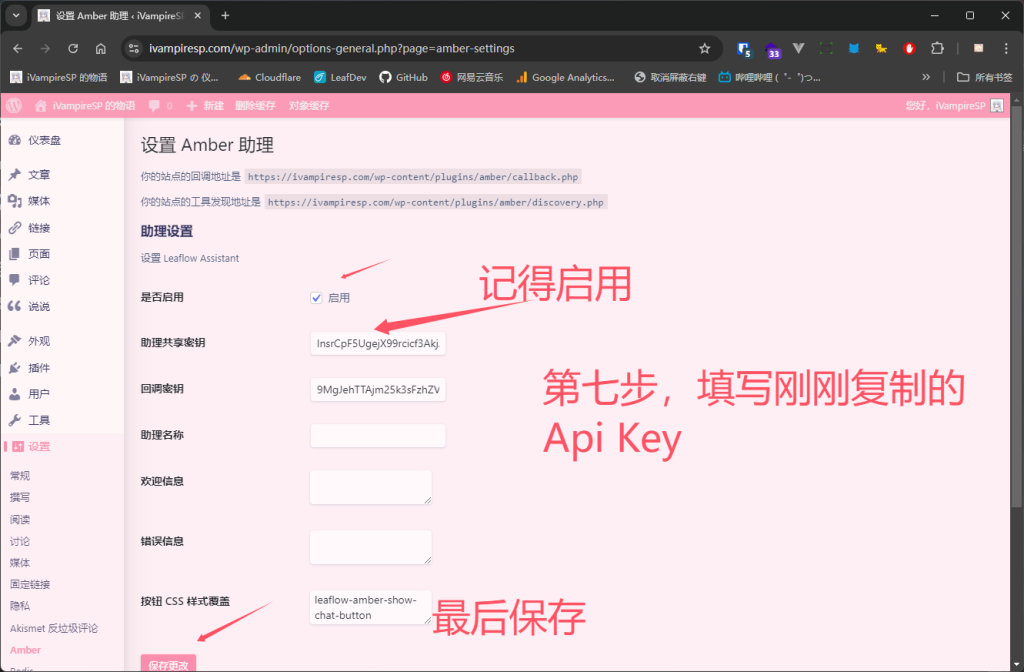
第七步:勾选插件的“启用”开关

额外步骤:自定义助理 Prompt
如果你发现你的助理有点笨,或者不能理解每个用户输入的意思和操作,你可能就需要自定义你的助理的 Prompt 了。
额外内容
目前 Amber 和 插件 都处于 demo 阶段,所以可能会有些问题,我们欢迎用户反馈。
WordPress 的插件没有具备自动更新,如果要获取更新,请加入我们的 QQ 群,QQ 群号码:439747955。

写在最后:为什么要制作 Amber
开源的这种类型的工具有很多,比如 FastGPT 等,但是我们想做一款更加 Easy 且通用的,给予开发者更多发挥空间的 AI Agent,所以 Amber 就这样诞生了。一年期间,我将它重构了很多次,也尝试了很多种实现。但唯独这次才是能拿出手的 demo。
不觉得这很酷吗?作为一名理工男我觉得这太酷了,很符合我对未来生活的想象,科技并带着趣味
群除我佬
后续会搞typecho的版本吗?我的小破站也想试试看QwQ
后续会搞的!
加油,弄成了让我试试!
Nice👍
比PostChat好,支持
是大佬哎
挺不错的,支持一下awa